Tools
SLDS Scope Customizer
Sections

Introducing SLDS Scope Customizer
SLDS Scope Customizer is a simple command you can run to build a scoped version of SLDS CSS. You can generate it on demand from the command line as often as you'd like. You can even include it in your CI process to auto-generate it if that suits your needs.
Get Started
To use the SLDS Scope Customizer, make sure you follow these steps:
- Clone or download the Salesforce Lightning Design System repo
- Run
npm installwithin the root of the project directory - Run
npm run slds:customizerand follow the prompts
We'd love to hear from you! If you have any comments/questions/feedback, please file an issue.
Walkthrough
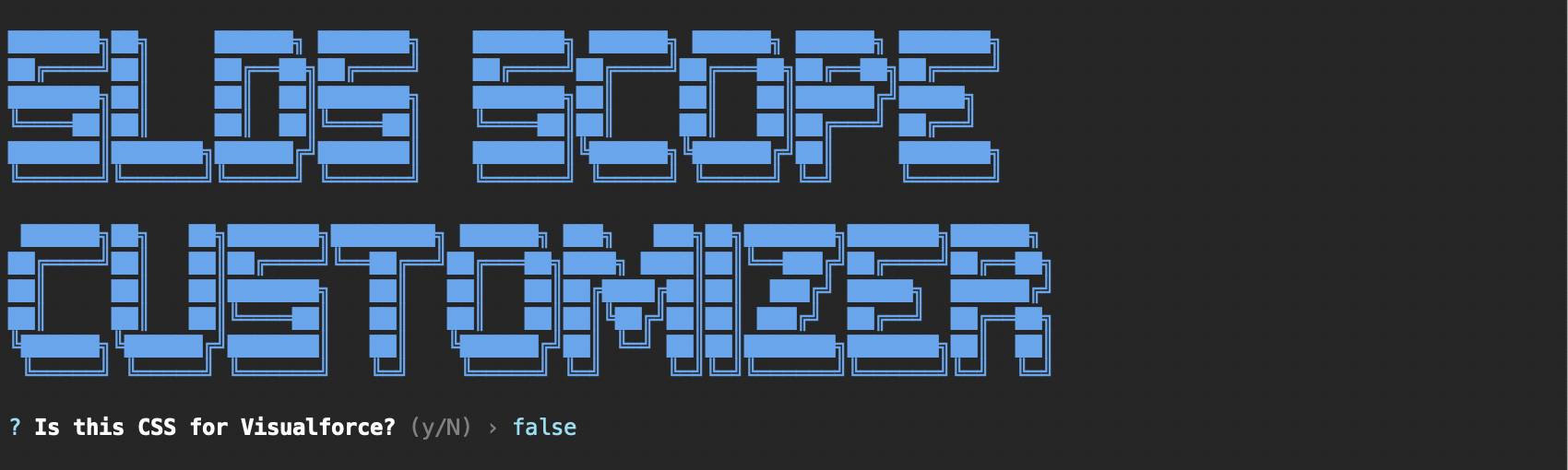
- Initial prompt after running
npm run slds:customizer
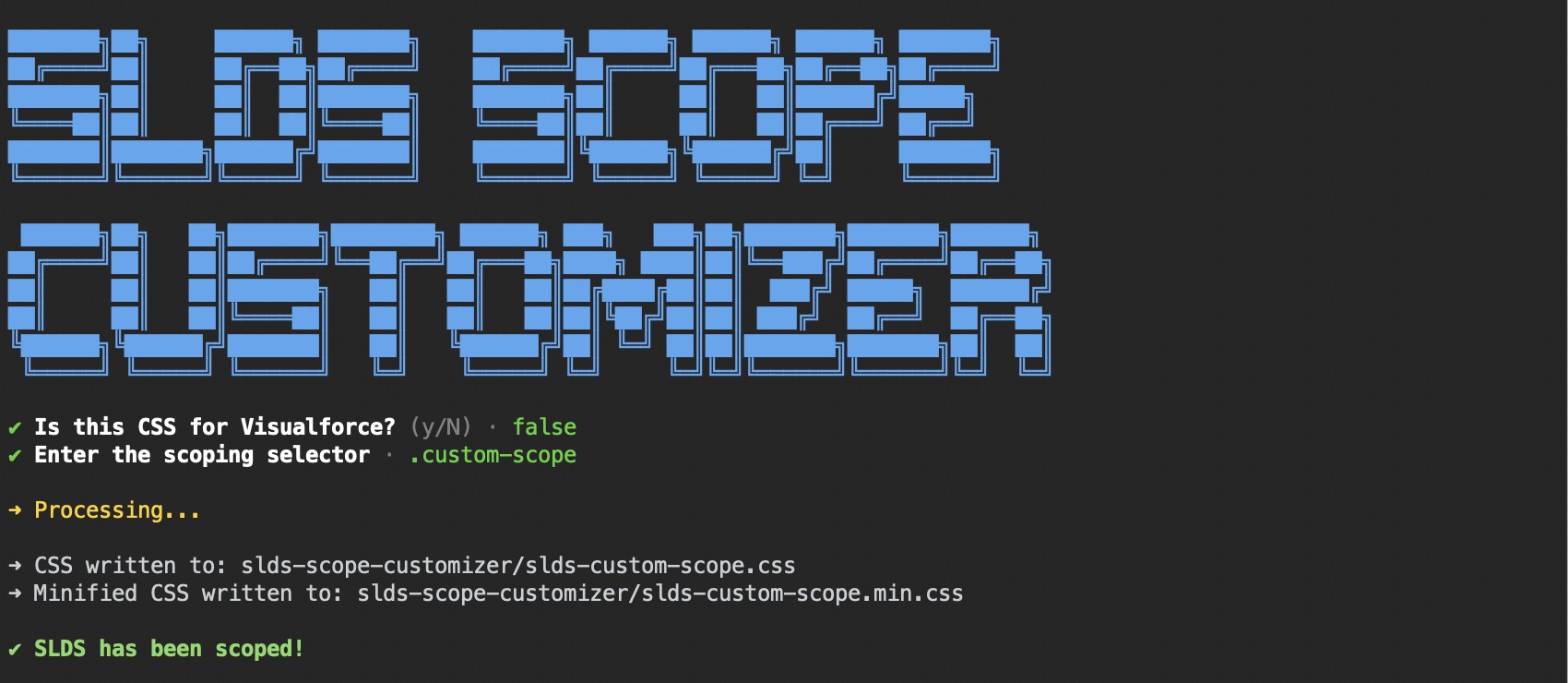
- Completed command after responding to the prompts

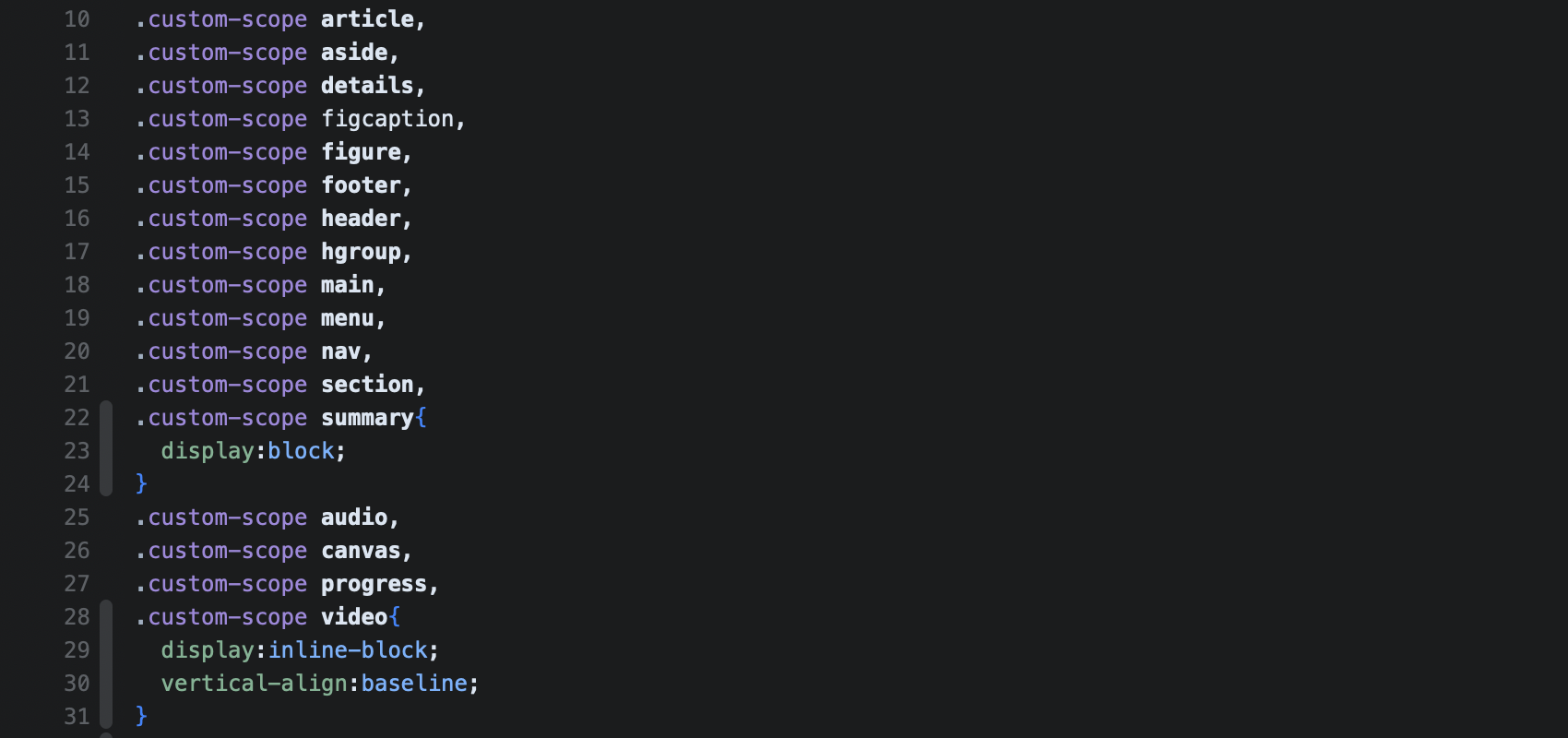
- Snippet of resulting CSS