Lightning Design System Plugin for Sketch

Welcome to Lightning Design System Plugin for Sketch!
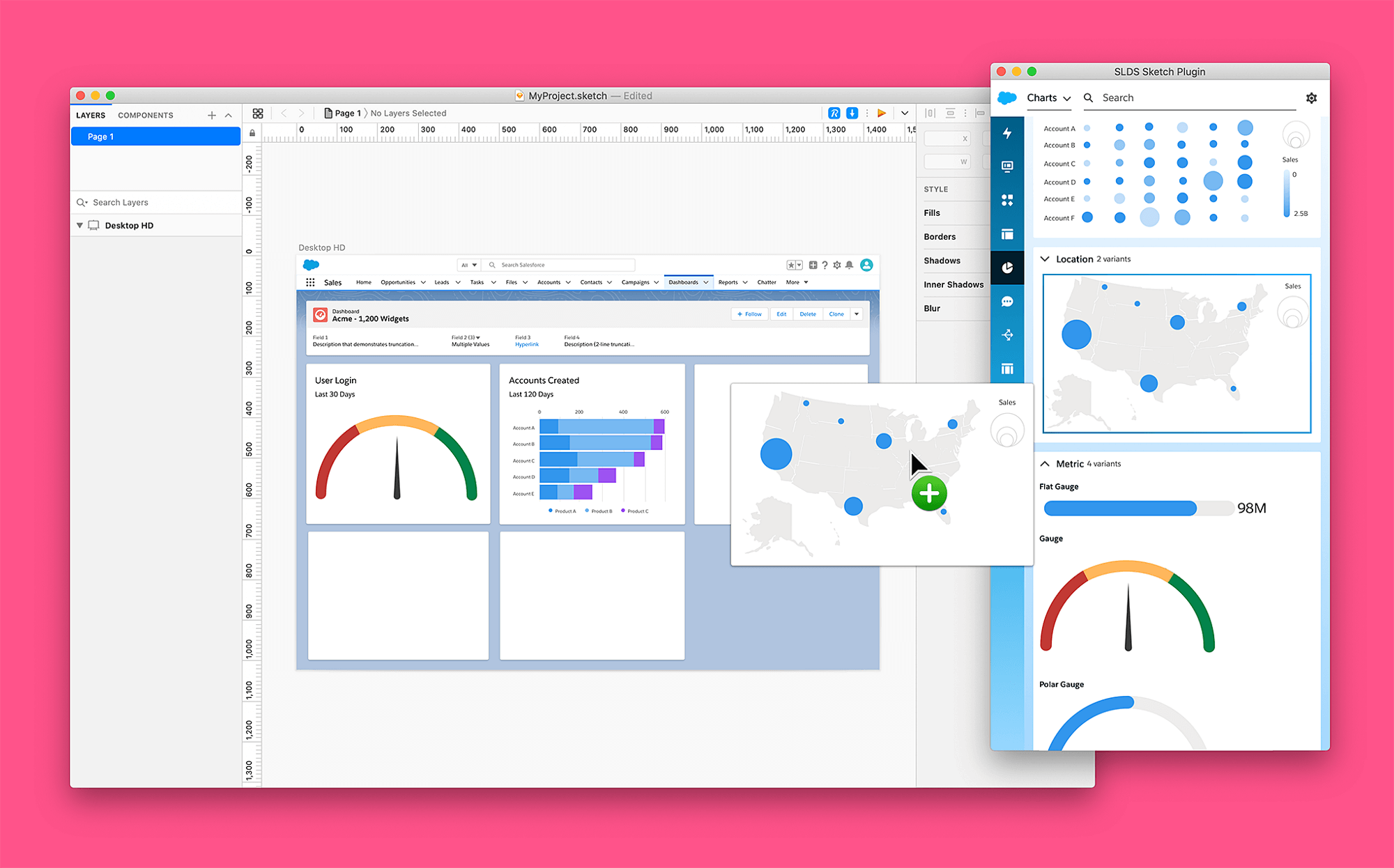
The Lightning Design System Plugin for Sketch surfaces SLDS components, icons, wireframes, and artboards as Sketch symbols—along with system documentation—from within many designers' favorite design tool.
DownloadFeatures
Use SLDS from within Sketch:
Easy Access
Get SLDS site documentation, specifications, and component symbols all in one place.
Helpful Guidance
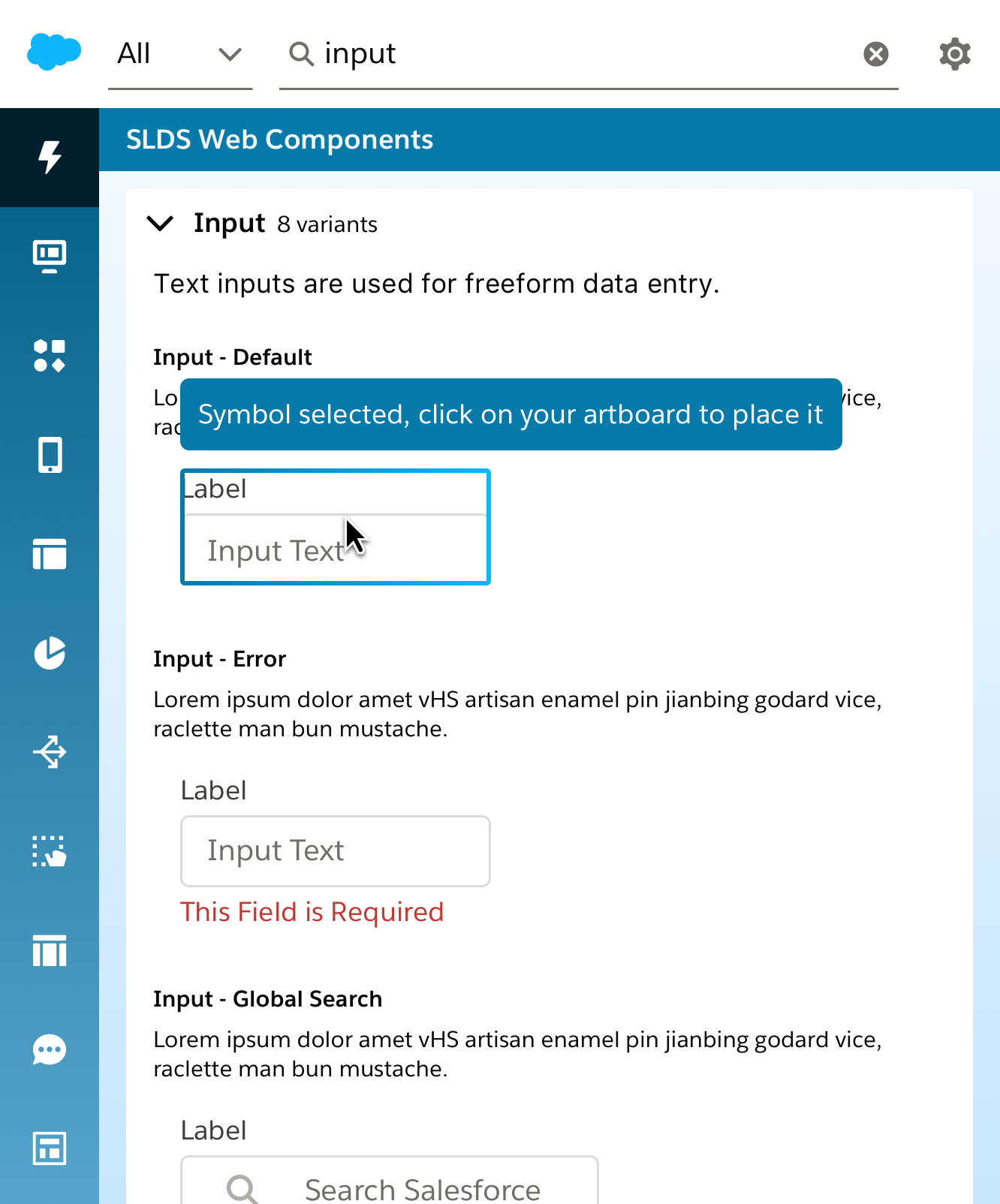
Browse components and variants along with usage guidelines.
Save Time
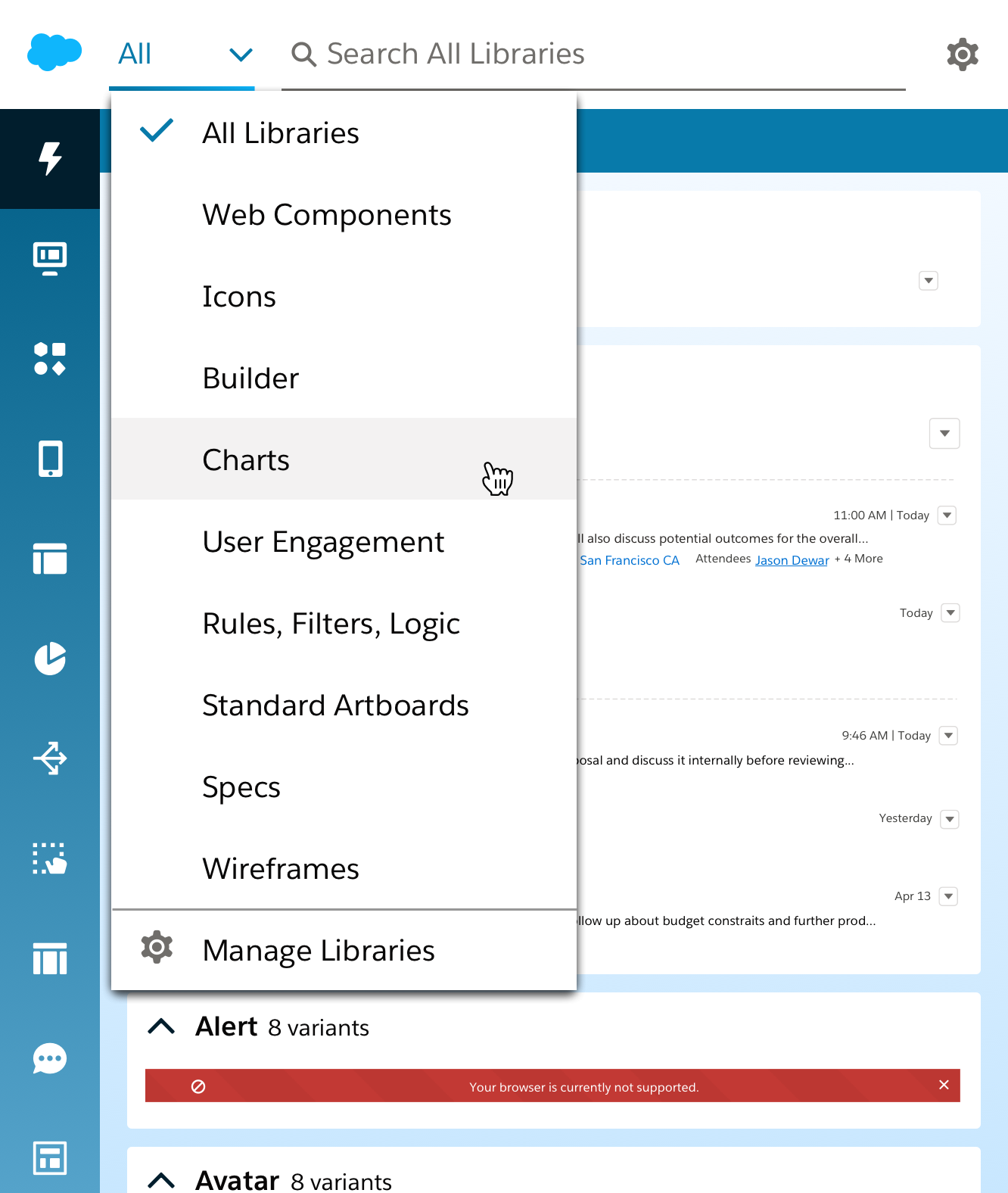
Filter and search options, then drag and drop your chosen components and icons.
Get Started
To install Lightning Design System Plugin for Sketch:
- Download a free trial of Sketch if you do not have it already
- Download the plugin and unzip the file
- Double-click the .sketch plugin file to install it in Sketch
- Press ⌘J on your keyboard to open the plugin
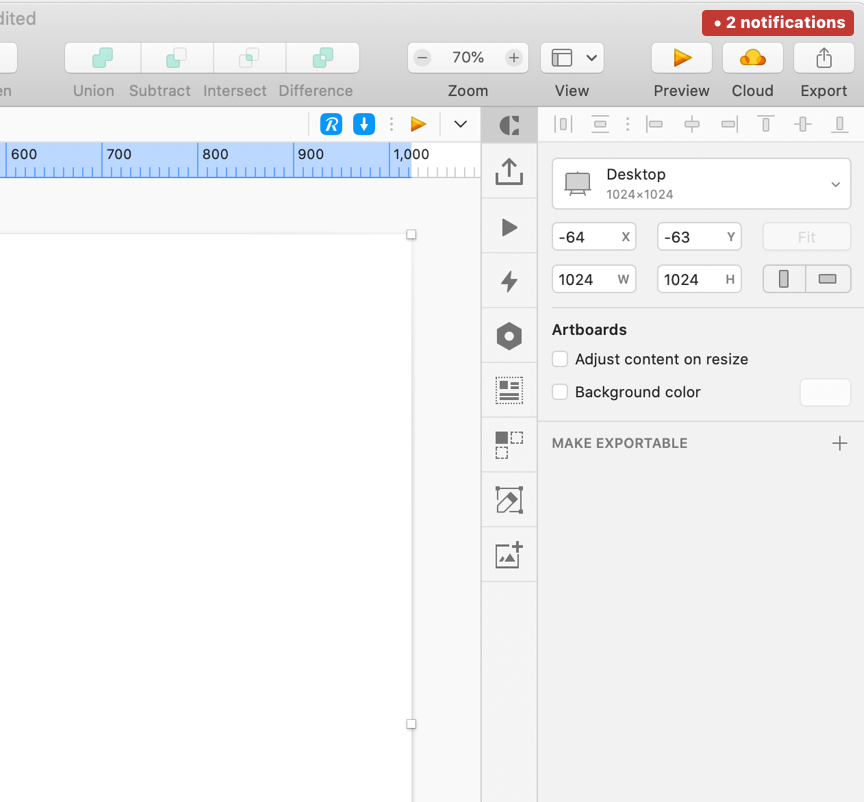
Available updates will appear at the upper right of your Sketch window.
Read the Blog Post

June 24, 2020
Kyle Haskins
How Salesforce Accelerates Design Productivity and Collaboration
Our journey to bring your Salesforce ideas to life with the Lightning Design System
FAQ
Select a symbol in the plugin, then click the artboard to place it. You can also click and drag components onto the artboard.

Scroll to view all added libraries. To view a specific library, use the left-side navigation. To add a search filter, select All from the dropdown menu.

Click Notifications at the upper right of your Sketch file, then select Plugin Update Available. This takes you to Sketch preferences, where you’ll see a button to update.

- Click the Settings gear and choose “Manage Libraries”. You can also find the manage libraries button in the search filter. On the “Manage Libraries” screen, any library that still needs to be downloaded will have a “plus sign” next to it. Click on that plus sign to add the library. This will download the sketch library to your local machine and will be accessible via the plugin. The sketch library will get real-time library updates via Sketch RSS.
The SLDS Sketch Plugin does not load Linked Libraries from Abstract. Instead, it gets real-time library updates via Sketch RSS, matching SLDS UI Kit resources in the Salesforce Abstract org.
Don’t worry if you encounter duplicate libraries—it doesn’t matter which you use. Their symbols, layer styles, and text styles are identical, and both update at the same time with the same Sketch symbol update notifications.
These sketch libraries are a collection of resources to support designing and prototyping using Lightning Design System components, tokens, and design patterns. There are also useful resources to help make design workflows more efficient with artifacts like page templates, wireframes, key product screens, and components for writing specifications.
SLDS Components for Web
Sketch equivalents of component blueprints and tokens as seen on the SLDS websiteSLDS Components for Mobile (coming soon)
Sketch collection of native mobile patterns and mobile web coded componentsSLDS Icon Library
A file of design system icons which is automatically generated from design system codePattern: Builder
Builder design guideline customized component symbolsPattern: User Engagement
User engagement design guideline customized component symbolsPattern: Chart
Chart design guideline customized component symbolsPattern: Rules, Filters, and Logic
Rules, Filters, Logic design guideline customized component symbolsStandard Artboards
Based on user data, Sketch artboards are sized to the common viewport dimensions usedSpec Library
A collection of symbols to use when documenting dimensions and details of designs for engineersWireframes
Grey box stencils of common Lightning interfacesKey Screens
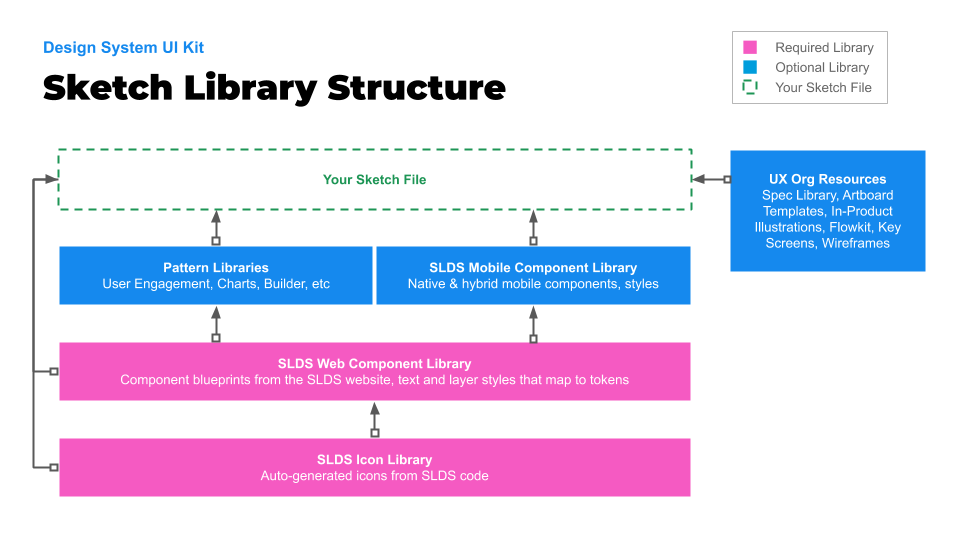
A collection of the most common product screens on mobile and desktop (coming soon)The SLDS UI Kit is optimized to mimic the code structure of a design system but within the bounds of Sketch. The two main, and required, resources are the SLDS Icon Library and the SLDS Web Component Library. The SLDS Icon Library is, well, each icon in SLDS. The SLDS Web Component Library file is a replica of SLDS web components and tokens.
Also in the kit are multiple pattern files. These files inherit the symbols from the icon and generic-styled components from the required libraries above, then are composed to create accurate examples for each pattern as you'd find it in the product today.

- While the plugin supports Sketch version 58 and above, we recommend using version 64 or higher for the best experience.
This is a known issue that occurs when zooming in sketch while inserting a symbol. We are working with the Sketch team to fix this, but in the meantime, please save your work and restart sketch. Please avoid zooming while a symbol is loaded in the plugin.
Post your question on the Sketch Plugin Github Page.
- In the Sketch plugin, Click the Settings gear and choose “Give Us Feedback”